Compress GitHub repositories for AI analysis
Give AI assistants complete understanding of your code with a single click

Give AI assistants complete understanding of your code with a single click

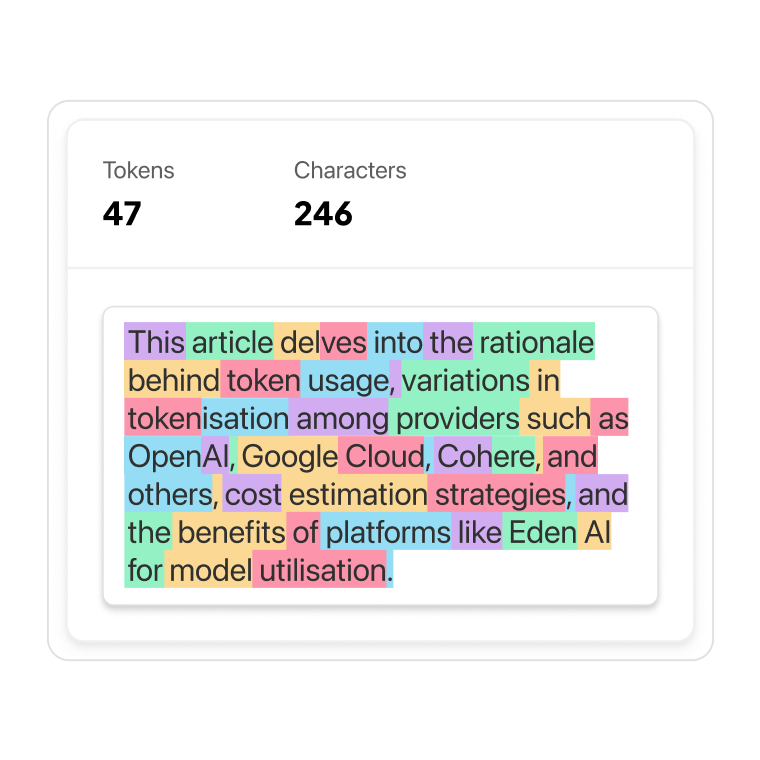
Most AI assistants hit token limits when analyzing your code, leading to fragmented understanding and generic advice. This means:

Code2.ai's Chrome extension transforms how AI understands your repositories:
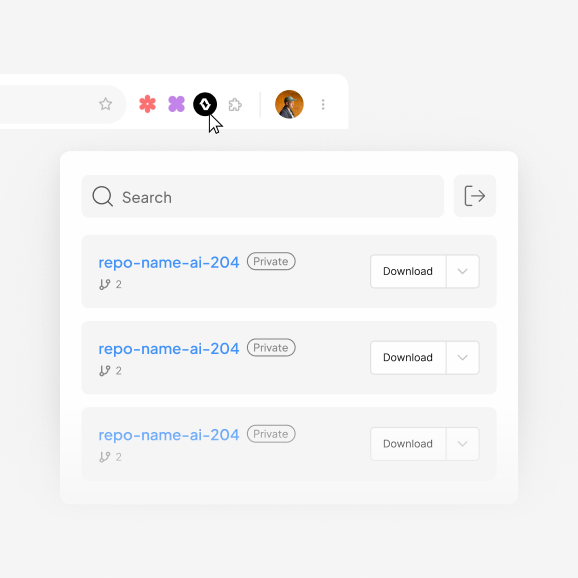
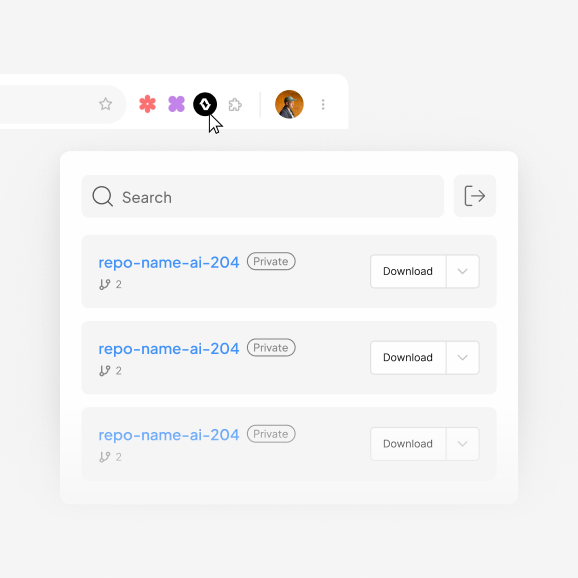
Add the Code2.ai extension to your Chrome browser in seconds.
Visit any GitHub repository you want AI to understand better.
Click the Code2.ai icon and download the compressed version instantly.
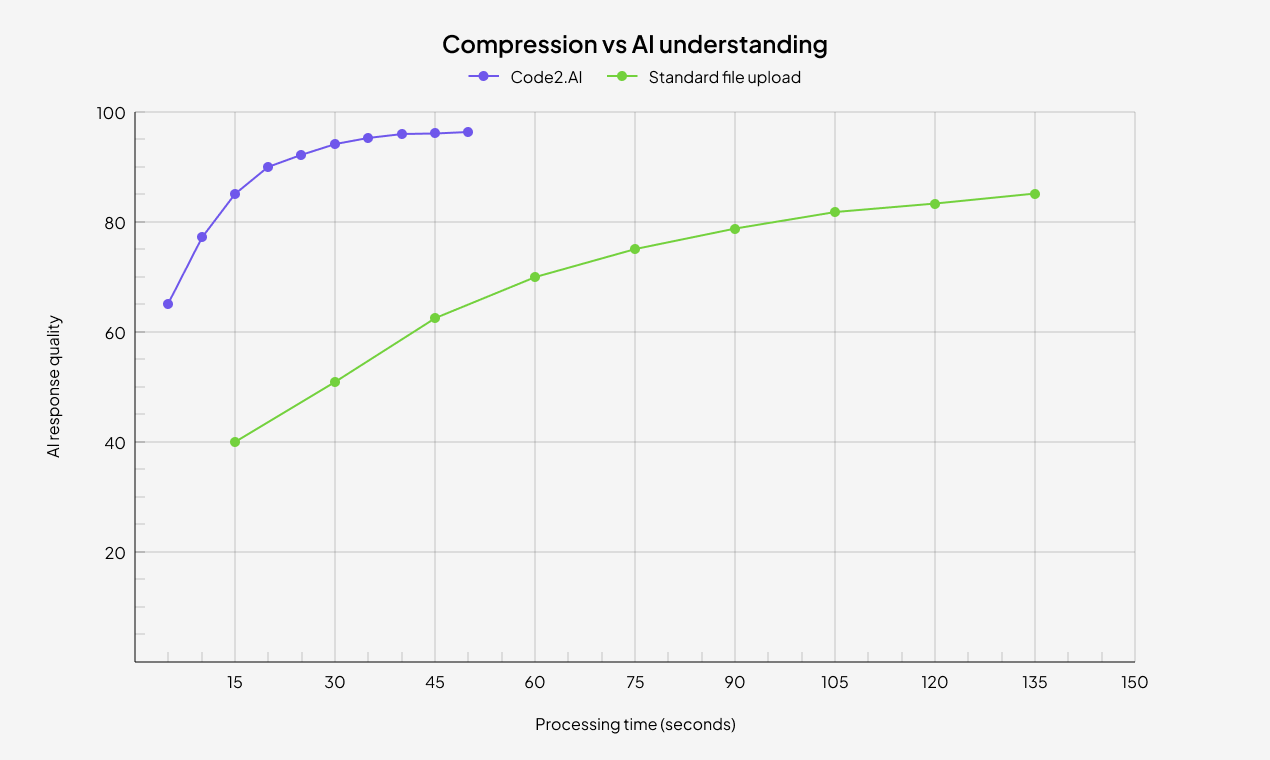
Compress repositories to a fraction of their size while preserving all critical context.
AI receives architectural overview, dependencies, and key components.
No more manual file selection or complex preprocessing.

A developer needed to debug a complex state management issue in a React application with 200+ components.
It looks like you're having an issue with React state management. Here are some general tips:
1. Make sure you're using useState or useReducer correctly
2. Check that your state updates are properly triggering re-renders
3. Consider using the React DevTools to debug state changes
4. Ensure you're not mutating state directly
Without seeing more of your codebase, it's difficult to provide specific advice for your particular component structure.
I've analyzed your React application and identified the issue in your state management flow:
The problem is in ProductContext.js where your state updates aren't propagating correctly to CartComponent.jsx.
Your selector in line 42 is incorrectly memoized, causing stale state references:
const cartItems = useMemo(() => { return state.products.filter(p => p.inCart); }, [state.products.length]); // Incorrect dependency
Change the dependency array to track the actual items:
const cartItems = useMemo(() => { return state.products.filter(p => p.inCart); }, [state.products]); // Correct dependency
App ├─ ProductContext (state provider) │ └─ ProductList │ └─ ProductItem ├─ CartContext (separate state) │ └─ CartComponent │ └─ CartItem └─ Checkout └─ OrderSummary
Disconnected state providers cause synchronization issues between components.
App ├─ GlobalStateContext (unified provider) │ ├─ ProductSection │ │ ├─ ProductList │ │ └─ ProductItem │ ├─ CartSection │ │ ├─ CartComponent │ │ └─ CartItem │ └─ CheckoutSection │ └─ OrderSummary
Creating a unified state provider ensures all components access the same state tree.

"The GitHub extension saved me hours of debugging time. Instead of picking which files to share with AI, I compressed the entire repo and got solutions that actually worked with our architecture."
— Wesley Jones, Senior Developer
Unlock the full potential of AI coding assistance with comprehensive repository context.